¿Qué es AJAX y jQuery. Novedad aquí - ¿Qué es AJAX y para qué sirve
 Ajax permite que un usuario de la aplicación web interactúe con una página web sin la interrupción que implica volver a cargar la página web. La interacción del sitio web ocurre rápidamente sólo con partes de la página de recarga y renovación.
Ajax permite que un usuario de la aplicación web interactúe con una página web sin la interrupción que implica volver a cargar la página web. La interacción del sitio web ocurre rápidamente sólo con partes de la página de recarga y renovación.ajax es configurado a través de un objeto, el cual contiene todas las instrucciones que necesita jQuery para completar la petición. Dicho método es particularmente útil debido a que ofrece la posibilidad de especificar acciones en caso que la petición haya fallado o no.
jQuery consiste en un único fichero JavaScript que contiene las funcionalidades comunes de DOM, eventos, efectos y AJAX. La característica principal de la biblioteca es que permite cambiar el contenido de una página web sin necesidad de recargarla, mediante la manipulación del árbol DOM y peticiones AJAX.
AJAX quiere decir Asynchronous JavaScript and XML. Sirve para cargar datos en background y mostrarlos en la web sin necesidad de recargar la página, por eso lo de asíncrono.
¿Qué es AJAX y JSON
Ajax son las siglas de Asynchronous JavaScript And XML y es una tecnología que permite a una página web actualizarse de forma dinámica sin recargarse completamente. JavaScript es el encargado de comunicarse con el servidor enviando y recibiendo datos desde la página web.¿Que reemplaza a AJAX
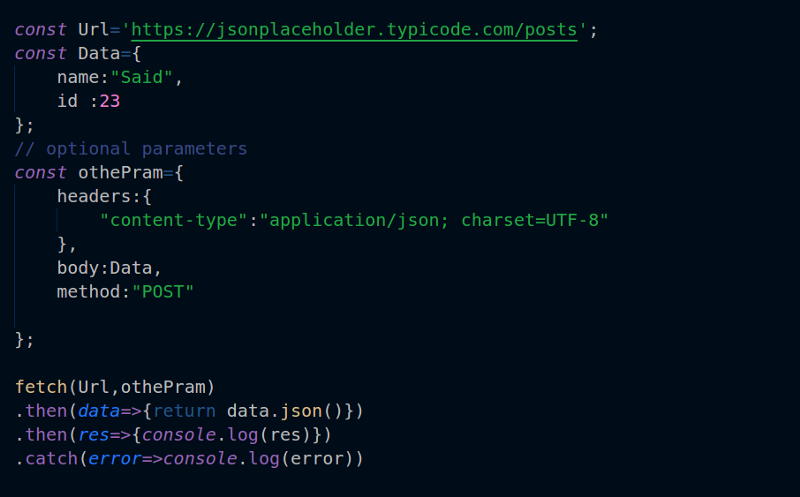
Fetch es un nuevo API (ya no tan nuevo) para el acceso a recursos del servidor de manera asíncrona, basado en promesas. Es básicamente la nueva interfaz para realizar funcionalidades Ajax con Javascript, que ya podemos usar para facilitar la organización del código en nuestras aplicaciones.Button es un botón de pánico inalámbrico que, cuando se pulsa, transmite una alarma a los usuarios, así como a la CRA de la compañía de seguridad. En el modo de control, Button le permite controlar los dispositivos de automatización Ajax con una pulsación corta o larga de un botón.
El principal objetivo de jQuery es facilitar el uso de JavaScript (JS) en tu sitio web. Este es el lenguaje preferido de los desarrolladores cuando se trata de diseñar aplicaciones web. Según SlashData de 2020, este es el código de programación más popular entre los desarrolladores.¿Qué reemplaza jQuery
js tiene un ensamblaje modular y, gracias a esa característica, puedes aumentar o quitar módulos según las necesidades del proyecto. Sin duda, esto lo convierte en el mejor reemplazo de JQuery; si te cuesta migrar a JavaScript Vanilla, quizás esta librería sea para ti.
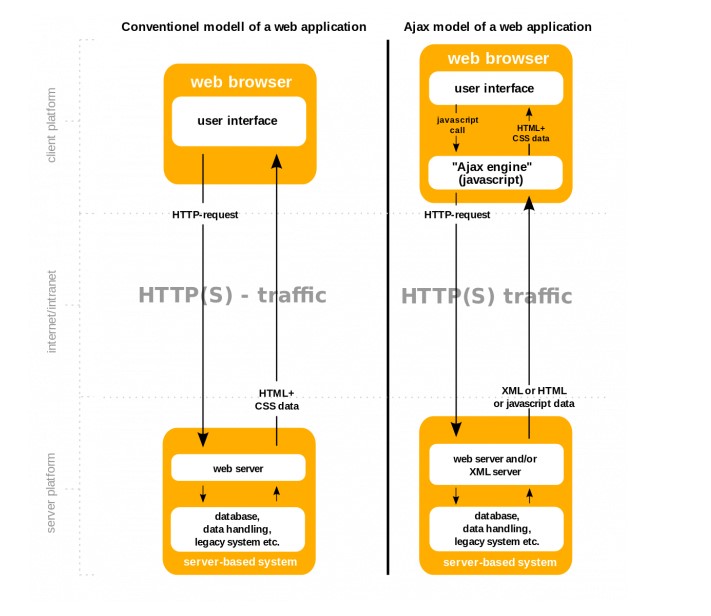
Estas aplicaciones se ejecutan en el cliente, es decir, en el navegador de los usuarios mientras se mantiene la comunicación asíncrona con el servidor en segundo plano.
El término técnico AJAX es un acrónimo del inglés (Asynchronous JavaScript and XML). Denota una técnica basada en la tecnología JavaScript que cambia la comunicación con el servidor y acelera las aplicaciones web. Las interfaces funcionan más rápido con transferencia de datos retardada (asíncrona).Utilizar AJAX preferentemente en formularios de contacto, validación de correo electrónico y contraseñas para no afectar el posicionamiento web (SEO) Tiempos de respuesta del servidor en momentos determinados. Tiempo de desarrollo (es necesario tener conocimiento medio/alto de las tecnologías que hacen parte de AJAX)
El término técnico AJAX es un acrónimo del inglés (Asynchronous JavaScript and XML). Denota una técnica basada en la tecnología JavaScript que cambia la comunicación con el servidor y acelera las aplicaciones web. Las interfaces funcionan más rápido con transferencia de datos retardada (asíncrona).Recuerde que la mayor diferencia entre jQuery y JavaScript es que jQuery ha sido optimizado para trabajar con una variedad de navegadores automáticamente.
¿Por qué ya no se usa jQuery
Hoy en día utilizar jQuery para tu página web trae más desventajas que beneficios: Requiere de un motor interno llamado Sizzle cuyo tamaño del archivo llega a los 65kb y superá las 2000 líneas de código. Una tarea tan sencilla como seleccionar un elemento del DOM para poder manipularlo llega a ser muy tardada.Su fórmula desinfectante elimina hasta el 99.9% de los gérmenes más comunes en el hogar. Lo puedes emplear en el inodoro, la ducha, el lavabo y los azulejos para lograr una limpieza profunda. Sus partículas de aroma harán que perdure una fragancia refrescante durante más tiempo. ¡Nada como el efectivo poder de Ajax!Como ya se ha explicado y se ha podido comprobar en algunos de los ejercicios, los navegadores imponen restricciones muy severas a las conexiones de red que se pueden realizar mediante AJAX. Esta característica se conoce como "el problema de los dominios diferentes" (en inglés, "cross-domain problem").JavaScript Object Notation (JSON) es el formato de cambio de datos que lo hace posible. JSON se ha convertido en un formato de datos popular entre los desarrolladores debido a que su texto es legible por humanos, es ligero, requiere menos codificación y se procesa más rápido.Fetch es un nuevo API (ya no tan nuevo) para el acceso a recursos del servidor de manera asíncrona, basado en promesas. Es básicamente la nueva interfaz para realizar funcionalidades Ajax con Javascript, que ya podemos usar para facilitar la organización del código en nuestras aplicaciones.
¿Cómo se trabaja con AJAX
Enviar y recibir datos con AJAX:El navegador crea una llamada de JavaScript que luego activará XMLHttpRequest.En segundo plano, el navegador le crea una solicitud HTTP al servidor.El servidor recibe, recupera y envía los datos al navegador.El navegador recibe los datos y estos se verán directamente en la página.El principal objetivo de jQuery es facilitar el uso de JavaScript (JS) en tu sitio web. Este es el lenguaje preferido de los desarrolladores cuando se trata de diseñar aplicaciones web. Según SlashData de 2020, este es el código de programación más popular entre los desarrolladores.
pH: 7,6 – 8,4 Punto de fusión / punto de congelación: Información no disponible.
En 1928, el escudo del club se introdujo con la cabeza del héroe griego Áyax. El logo fue cambiado una vez más en 1990 en una versión abstracta de la anterior. El último logo contiene el retrato de Áyax, pero dibujado con sólo once líneas, que simbolizan los once jugadores de un equipo de fútbol.La primera diferencia entre los dos modelos es la forma de hacer la notación de los datos. Como mencionamos, JSON usa una notación simple, mientras que el XML usa una estructura de tags personalizadas para representar los objetos. Además, deben contener el par, o sea, la tag de apertura y cierre. El formato JSON (JavaScript Object Notation) es un formato abierto utilizado como alternativa al XML para la transferencia de datos estructurados entre un servidor de Web y una aplicación Web.
El formato JSON (JavaScript Object Notation) es un formato abierto utilizado como alternativa al XML para la transferencia de datos estructurados entre un servidor de Web y una aplicación Web.
Similar articles
- ¿Cuál es la edad de Messi. Novedad aquí - ¿Cuántos años tiene Messi en el fútbol
- ¿Qué juegos se puede jugar con los dados. Novedad aquí - ¿Qué juegos podemos jugar con los dados
- ¿Cómo ver partidos de James Rodríguez. Novedad aquí - ¿Dónde se puede ver los partidos de James Rodríguez
- ¿Cómo ver Alianza Lima vs River Plate. Novedad aquí - ¿Cómo ver River vs Alianza Lima en vivo
- ¿Que se infiltro Nadal. Novedad aquí - ¿Qué trastorno tiene Nadal
- ¿Dónde están pasando el juego de Rayados. Novedad aquí - ¿Dónde puedo ver el partido Monterrey Atlas
- ¿Quién tiene más hinchada América o Nacional. Novedad aquí - ¿Quién tiene más hinchada el América o el Nacional
- ¿Cuánto gana un conductor de noticias en Televisa. Novedad aquí - ¿Cuánto gana un conductor de televisión mexicana
- ¿Cuál disco es más rápido. Novedad aquí - ¿Qué es más rápido un disco SSD o HDD
- ¿Dónde se puede ver el sorteo de la Champions. Novedad aquí - ¿Dónde ver el sorteo de la Champions 2022 España
- ¿Cuándo es el proximo bote de 100 millones de Euromillones. Novedad aquí - ¿Cuándo será el próximo bote especial de Euromillones
- ¿Cuánto te quitan en un concurso. Novedad aquí - ¿Cuánto te quita Hacienda de un premio de un concurso
- ¿Cuántas horas al día entrena Lionel Messi. Novedad aquí - ¿Cuánto tiempo entrena Lionel Messi
- ¿Cuál es la mayor goleada del América al Cruz Azul. Novedad aquí - ¿Quién a ganado más veces América o Cruz Azul
- ¿Qué pasa con Andy en la serie de Chucky. Novedad aquí - ¿Cómo Muere Andy en Chucky
Popular articles
- ¿Dónde van a pasar el Barcelona vs Napoli. Novedad aquí - ¿Dónde van a pasar el juego del Barcelona
- ¿Cuánto quedó Villarreal vs Bayern Munich. Novedad aquí - ¿Cómo quedó el Bayern Munich el día de hoy
- ¿Cómo es el juego de la Lotería Nacional. Novedad aquí - ¿Cómo se gana con los billetes de la Lotería Nacional
- ¿Cuánto cuesta el equipo de Manchester City. Novedad aquí - ¿Cuánto cuesta el equipo del Manchester City
- ¿Dónde se puede ver el clásico. Novedad aquí - ¿Dónde se puede ver El Clásico de hoy
- ¿Dónde ver el juego de Real Madrid vs Chelsea. Novedad aquí - ¿Dónde ver Real Madrid y Chelsea
- ¿Cuántos equipos bajan de tercera RFEF. Novedad aquí - ¿Cuántos equipos descienden en 3 RFEF
- ¿Cuando hay ofertas en Argentina 2022. Novedad aquí - ¿Cuándo es el proximo Hot Sale 2022 Argentina
- ¿Qué tiempo se hace de Puebla a Monterrey en autobús. Novedad aquí - ¿Cuánto cuesta el boleto de ADO de Puebla a Monterrey
- ¿Quién ganó el Abierto de Río 2022. Novedad aquí - ¿Cuánto gana hoy Carlos Alcaraz
- ¿Por qué es la Canicula. Novedad aquí - ¿Cuál es la causa de la canícula
- ¿Quién es el campeón de la MLS 2022. Novedad aquí - ¿Quién es el campeón de MLS
- ¿Cómo puedo ver América vs Monterrey. Novedad aquí - ¿Dónde puedo ver el partido del América
- ¿Qué país es América Mineiro. Novedad aquí - ¿Dónde es América Mineiro
- ¿Cómo saber si hay un nido de alacranes. Novedad aquí - ¿Cómo encontrar un nido de alacranes