¿Qué es AJAX y ejemplos. Novedad aquí - ¿Cómo se utiliza AJAX
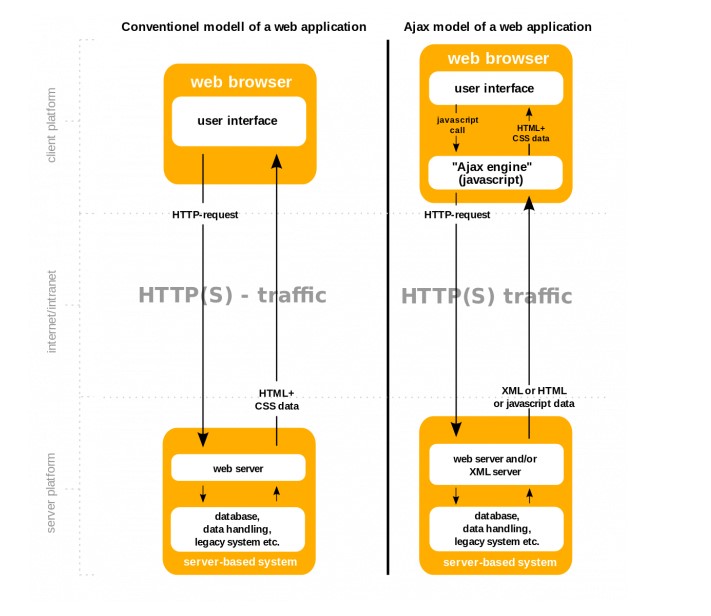
 Enviar y recibir datos con AJAX:El navegador crea una llamada de JavaScript que luego activará XMLHttpRequest.En segundo plano, el navegador le crea una solicitud HTTP al servidor.El servidor recibe, recupera y envía los datos al navegador.El navegador recibe los datos y estos se verán directamente en la página.
Enviar y recibir datos con AJAX:El navegador crea una llamada de JavaScript que luego activará XMLHttpRequest.En segundo plano, el navegador le crea una solicitud HTTP al servidor.El servidor recibe, recupera y envía los datos al navegador.El navegador recibe los datos y estos se verán directamente en la página.El término técnico AJAX es un acrónimo del inglés (Asynchronous JavaScript and XML). Denota una técnica basada en la tecnología JavaScript que cambia la comunicación con el servidor y acelera las aplicaciones web. Las interfaces funcionan más rápido con transferencia de datos retardada (asíncrona).
AJAX (de las siglas en Inglés Asynchronous JavaScript And XML ) es una práctica de programación utilizada para construir páginas web más complejas y dinámicas, utilizando una tecnología conocida como XMLHttpRequest (en-US).
Para hacer una llamada HTTP en Ajax, es necesario inicializar un nuevo método XMLHttpRequest() , especificar el endpoint URL y el método HTTP (en este caso GET). Finalmente, usamos el método open() para unir el método HTTP y el punto final de la URL y llamar al método send() para lanzar la solicitud.
¿Qué es Ajax ventajas y desventajas
Ajax permite que las páginas se modifiquen sin tener que volver a cargarse, dándole al usuario la sensación de que los cambios se producen instantáneamente. Este comportamiento es propio de los programas de escritorio a los que la mayoría de los usuarios están más acostumbrados.¿Dónde se ejecuta Ajax
Estas aplicaciones se ejecutan en el cliente, es decir, en el navegador de los usuarios mientras se mantiene la comunicación asíncrona con el servidor en segundo plano.Ajax permite que las páginas se modifiquen sin tener que volver a cargarse, dándole al usuario la sensación de que los cambios se producen instantáneamente. Este comportamiento es propio de los programas de escritorio a los que la mayoría de los usuarios están más acostumbrados.
Estas aplicaciones se ejecutan en el cliente, es decir, en el navegador de los usuarios mientras se mantiene la comunicación asíncrona con el servidor en segundo plano.¿Que reemplaza a AJAX
Fetch es un nuevo API (ya no tan nuevo) para el acceso a recursos del servidor de manera asíncrona, basado en promesas. Es básicamente la nueva interfaz para realizar funcionalidades Ajax con Javascript, que ya podemos usar para facilitar la organización del código en nuestras aplicaciones.
Es un término que utiliza varias tecnologías existentes como: HTML, CSS, XSLT, JavaScript, XML, DOM y el objeto XMLHttpRequest.
AJAX significa JavaScript asíncrono y XML (Asynchronous JavaScript and XML). Es un conjunto de técnicas de desarrollo web que permiten que las aplicaciones web funcionen de forma asíncrona, procesando cualquier solicitud al servidor en segundo plano.Ajax permite que un usuario de la aplicación web interactúe con una página web sin la interrupción que implica volver a cargar la página web. La interacción del sitio web ocurre rápidamente sólo con partes de la página de recarga y renovación.
Como ya se ha explicado y se ha podido comprobar en algunos de los ejercicios, los navegadores imponen restricciones muy severas a las conexiones de red que se pueden realizar mediante AJAX. Esta característica se conoce como "el problema de los dominios diferentes" (en inglés, "cross-domain problem").Qué es Ajax Ajax es un conjunto de tecnologías (HTML o XHTML, CSS, JavaScript, DOM, XML y el objeto XMLHttpRequest) que, básicamente, nos permite actualizar ciertas partes de una página web sin tener que recargar toda la página web entera.Similar articles
- ¿Qué es el Fibonacci y para qué sirve. Novedad aquí - ¿Qué es y para qué sirve la serie de Fibonacci
- ¿Cuándo es el partido de Perú repechaje. Novedad aquí - ¿Cuándo juega Perú el día de hoy
- ¿Cuánto cuesta el pasaje de San Luis a León. Novedad aquí - ¿Cuánto cuesta el boleto de San Luis a León
- Who is favored to win NBA Finals. Novedad aquí - Who will win NBA Finals 2022
- ¿Cuándo juegan la la Copa del Rey de baloncesto 2022. Novedad aquí - ¿Cuándo se juega la Copa del Rey de baloncesto 2022
- ¿Qué actor gano más Oscar como mejor actor. Novedad aquí - ¿Quién ha ganado más Oscar en la historia
- ¿Quién ganó la Liga 95 96. Novedad aquí - ¿Quién ganó la liga en el 1996
- ¿Cuál es el minimo para hacer la renta con dos pagadores. Novedad aquí - ¿Por qué penaliza tener dos pagadores
- ¿Cómo saber si mi vigésimo tiene premio. Novedad aquí - ¿Cómo saber si mi número de la Lotería tiene premio
- ¿Quién se ha hecho millonario con apuestas deportivas. Novedad aquí - ¿Cuál es el mejor apostador del mundo
- ¿Quién defiende a México en caso de guerra. Novedad aquí - ¿Qué países apoyan a México en caso de una guerra
- ¿Por qué PayPal rechaza mi pago. Novedad aquí - ¿Por qué se rechaza mi pago con PayPal
- ¿Que darle de comer a un galgo. Novedad aquí - ¿Qué clase de comida se le puede dar a un galgo
- ¿Cuáles son los campeones olímpicos de baloncesto actualmente. Novedad aquí - ¿Quién es el actual campeon de los juegos olímpicos de baloncesto
- ¿Cuánto tiempo se hace de México a San Luis Potosí en camión. Novedad aquí - ¿Cuántas horas son de México a San Luis Potosí en camion
Popular articles
- ¿Cuántas copas tiene Olimpia de Paraguay en total. Novedad aquí - ¿Cuántos titulos en total tiene Olimpia de Paraguay
- ¿Cómo animar a una persona que está enferma. Novedad aquí - ¿Cómo levantar el ánimo de una persona enferma
- ¿Cuántos décimos de Lotería hay por cada número. Novedad aquí - ¿Cuántos décimos de cada número
- ¿Quién tiene más Copas Africanas. Novedad aquí - ¿Qué país a ganado más Copas Africanas
- ¿Qué es hándicap 3 opciones. Novedad aquí - ¿Qué significa hándicap 3 opciones en apuestas
- ¿Cuál es el sueldo de Jürgen Damm. Novedad aquí - ¿Cuánto le pagan a Jurgen Damm
- ¿Cuánto se paga en el poli. Novedad aquí - ¿Cuánto cuesta un semestre en el poli
- ¿Dónde ver el clásico en Barcelona. Novedad aquí - ¿Dónde puedo ver El Clásico de Real Madrid Barcelona
- ¿Dónde ver Manchester City vs América hoy. Novedad aquí - ¿Dónde televisan el partido del Manchester City hoy
- ¿Qué dijo Lewandowski del Balón de Oro. Novedad aquí - ¿Qué dijo Lewandowski sobre el Balón de Oro
- ¿Cuántos equipos descienden en la Serie B Ecuador. Novedad aquí - ¿Cuántos descensos hay en 2022
- ¿Dónde se ven los mejores atardeceres de Málaga. Novedad aquí - ¿Dónde son los atardeceres más hermosos
- ¿Qué hacer si te tocan 20 millones de euros. Novedad aquí - ¿Qué hacer si me toca la Euromillones
- ¿Cuál es el invicto de Brasil. Novedad aquí - ¿Cuánto es el invicto de Brasil
- ¿Cómo salió Rosario Central y San Lorenzo. Novedad aquí - ¿Cómo salió Central y San Lorenzo